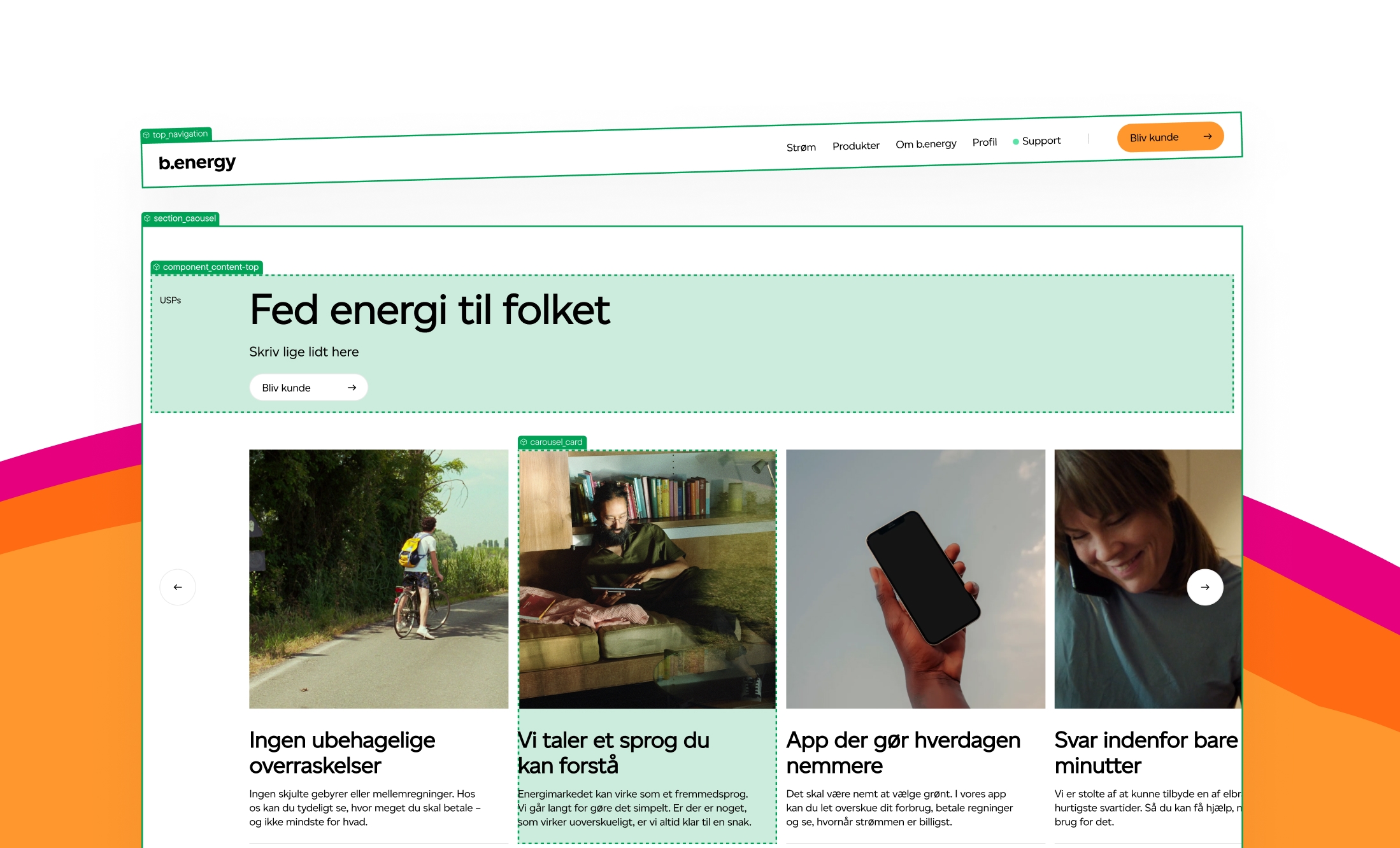
We helped b.energy breathe life into their website by developing the new design created by Barkas.

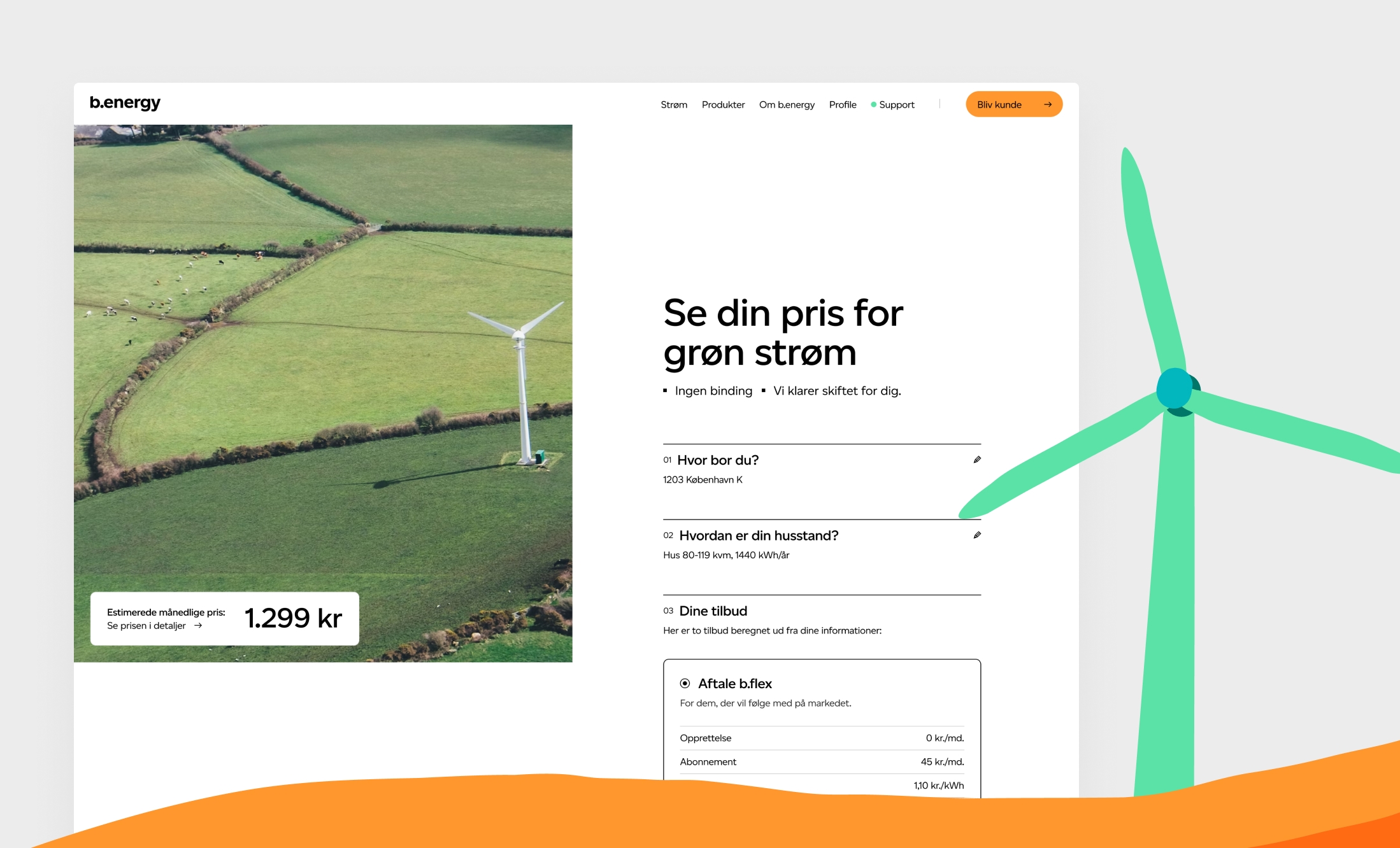
The Configurator
We developed a tool for potential customers to calculate their electricity cost directly on the website.









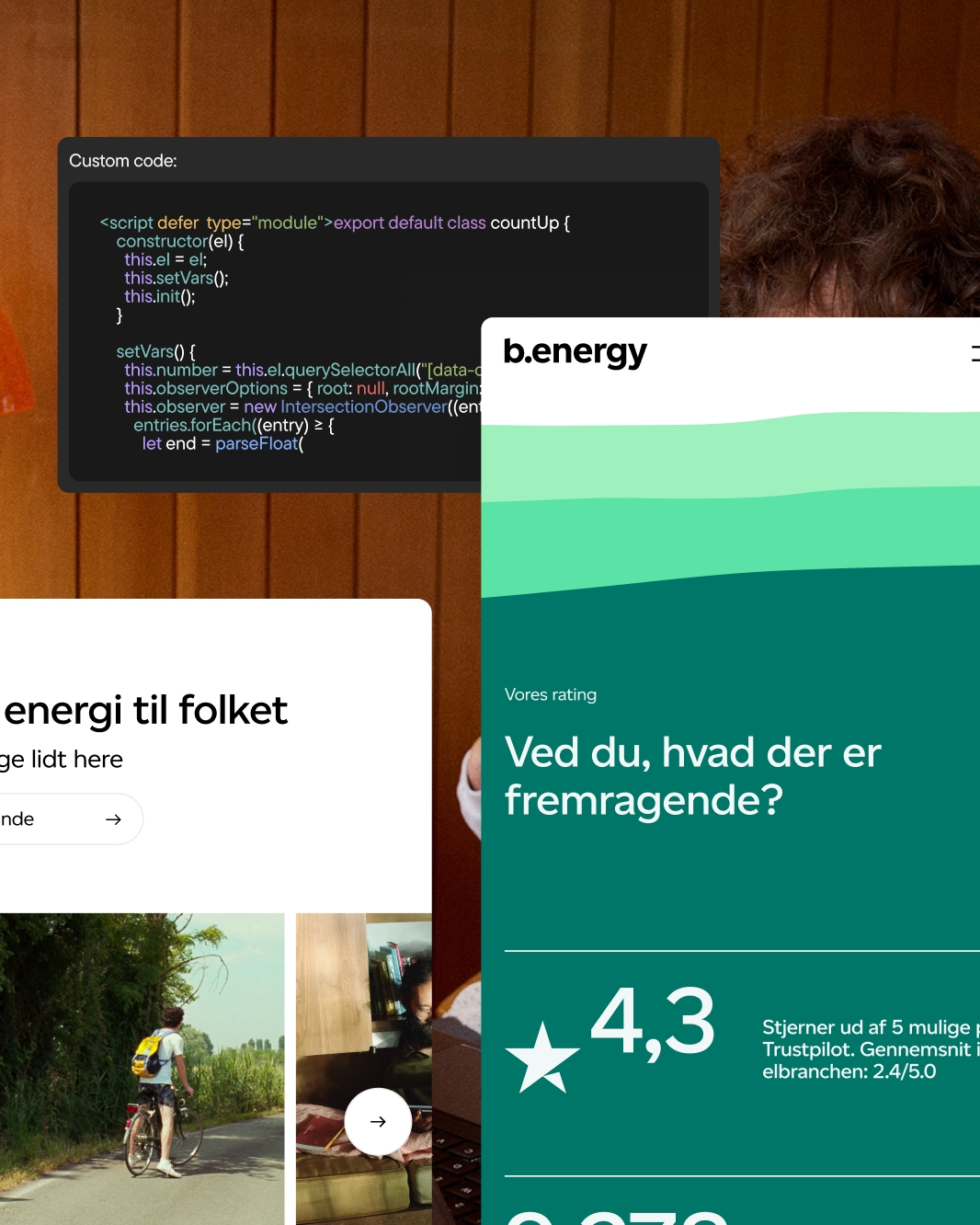
Technologies used
Webflow - Finsweet Attributes - Tailwind - Blazor - Vanilla.js - C#.jpg&w=3840&q=100)
