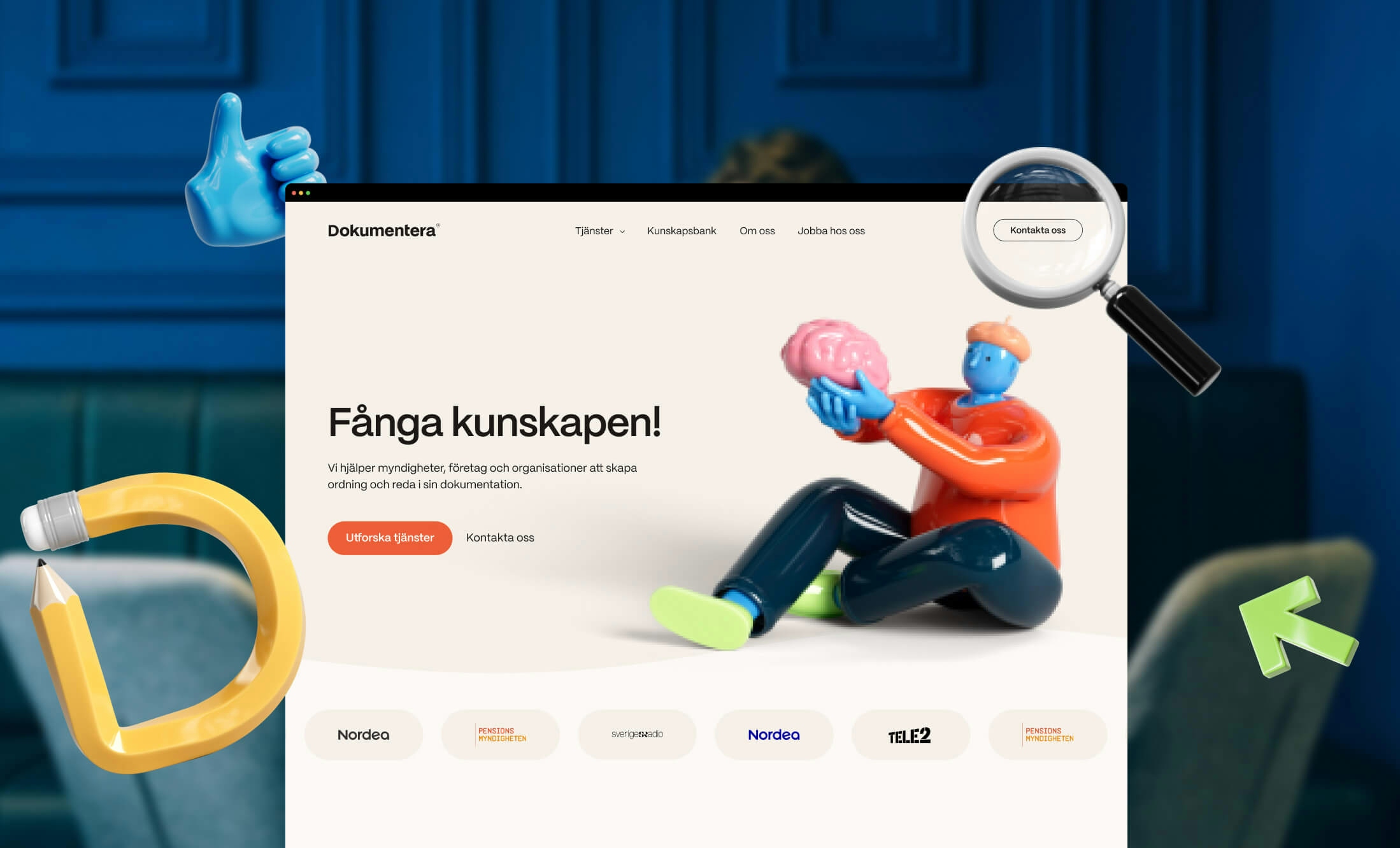
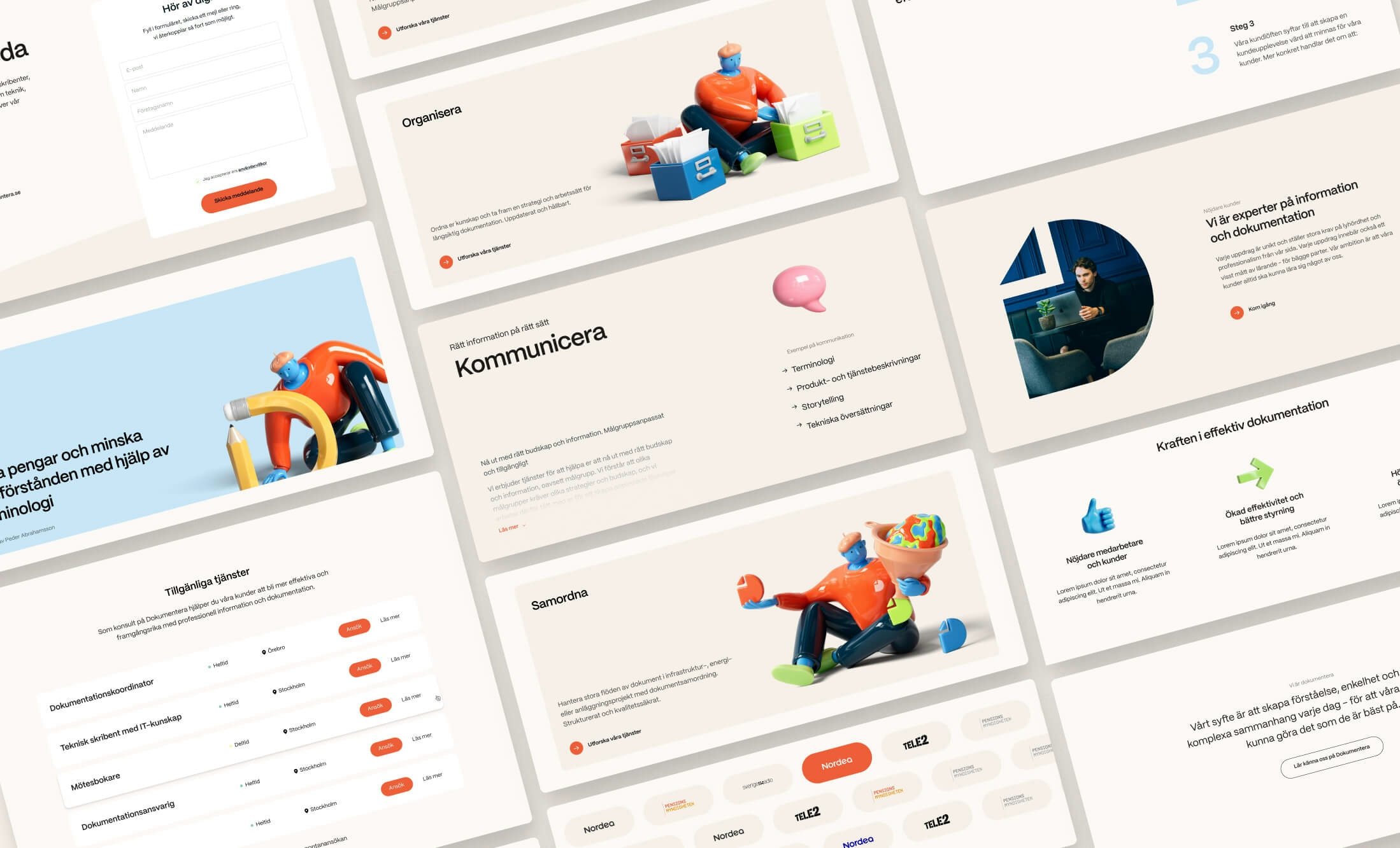
To go with the rebranding made by our friends at Svensson, we did a complete website redesign for Dokumentera – a consulting company that provides complex information and documentation services.

Documentation made playful
We conducted initial workshops with the client to identify their needs and main target group, with the general aim to make their services more approachable and playful.











Technologies used
Tailwind CSS - Wordpress - Typescript - Framer Motion - Vercel - Next.js